
Laravel Livewire Pagination Example
Hello Friends,
This post is based on laravel livewire pagination. This post will discuss how to create pagination in laravel livewire. This example is based on a simple laravel example.
I will show you how to implement pagination with laravel livewire.
Let's start.
Install Laravel
Our First step is to install laravel, for this, I am using the composer command to create a laravel project. To install laravel open your command line tool or terminal and type the below command.
composer create-project laravel/laravel livewire
In this command livewire is my project folder name.
Connecting Database
After installing the project we need to connect our project with the database. For this, we can use any database service. I am using MySQL for connecting the project with the database.
Just change the creds in the .env file.
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=livewire
DB_USERNAME=root
DB_PASSWORD=
Creating Dummy users for the paginations
Once our database is connected. Then we are ready to create some dummy data. For this, we will use laravel tinker and factory to create some dummy data.
You can also check post related to tinker.
To create dummy records. Open your cmd or terminal and run the below code.
php artisan tinker
User::factory()->count(100)->create()
By running this command 100 records will be created in the database user table.
Installing Livewire
In this step, we will simply install laravel livewire In our laravel project. To install livewire run the following command.
composer require livewire/livewire
Create Livewire component
After installing laravel livewire, we need to create the component for the user paginations. To create paginate component run the following command.
php artisan make:livewire user-pagination
This command will create the following files.
app/Http/Livewire/UserPagination.php
resources/views/livewire/user-pagination.blade.php
Now, both files will be used in the pagination.
Let's update the following files to achieve our pagination component.
app/Http/Livewire/UserPagination.php
namespace App\Http\Livewire;
use Livewire\Component;
use Livewire\WithPagination;
use App\Models\User;
class UserPagination extends Component
{
use WithPagination;
/**
* Write code on Method
*
* @return response()
*/
public function render()
{
return view('livewire.user-pagination', [
'users' => User::paginate(15),
]);
}
}
Now, change the blade file for the pagination.
resources/views/livewire/user-pagination.blade.php
<div>
<table class="table-auto" style="width: 100%;">
<thead>
<tr>
<th class="px-4 py-2">ID</th>
<th class="px-4 py-2">Name</th>
<th class="px-4 py-2">Email</th>
<th class="px-4 py-2">Created At</th>
</tr>
</thead>
<tbody>
@foreach ($users as $user)
<tr>
<td class="border px-4 py-2">{{ $user->id }}</td>
<td class="border px-4 py-2">{{ $user->name }}</td>
<td class="border px-4 py-2">{{ $user->email }}</td>
<td class="border px-4 py-2">{{ $user->created_at }}</td>
</tr>
@endforeach
</tbody>
</table>
{{ $users->links() }}
</div>
Create Route
Let's create a route for the pagination. So we can access the pagination page or ui.
routes/web.php
Route::get('users', function () {
return view('users');
});
Create Blade view file
Let's create a view file with users name to access the route file. After creating the file we need to add the following code.
resources/views/users.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel Livewire Pagination Example - Templatebench</title>
@livewireStyles
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/tailwindcss/1.9.0/tailwind.min.css" integrity="sha512-wOgO+8E/LgrYRSPtvpNg8fY7vjzlqdsVZ34wYdGtpj/OyVdiw5ustbFnMuCb75X9YdHHsV5vY3eQq3wCE4s5+g==" crossorigin="anonymous" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="card">
<div class="card-header">
Laravel Livewire Pagination Example
</div>
<div class="card-body">
@livewire('user-pagination')
</div>
</div>
</div>
</body>
@livewireScripts
</html>
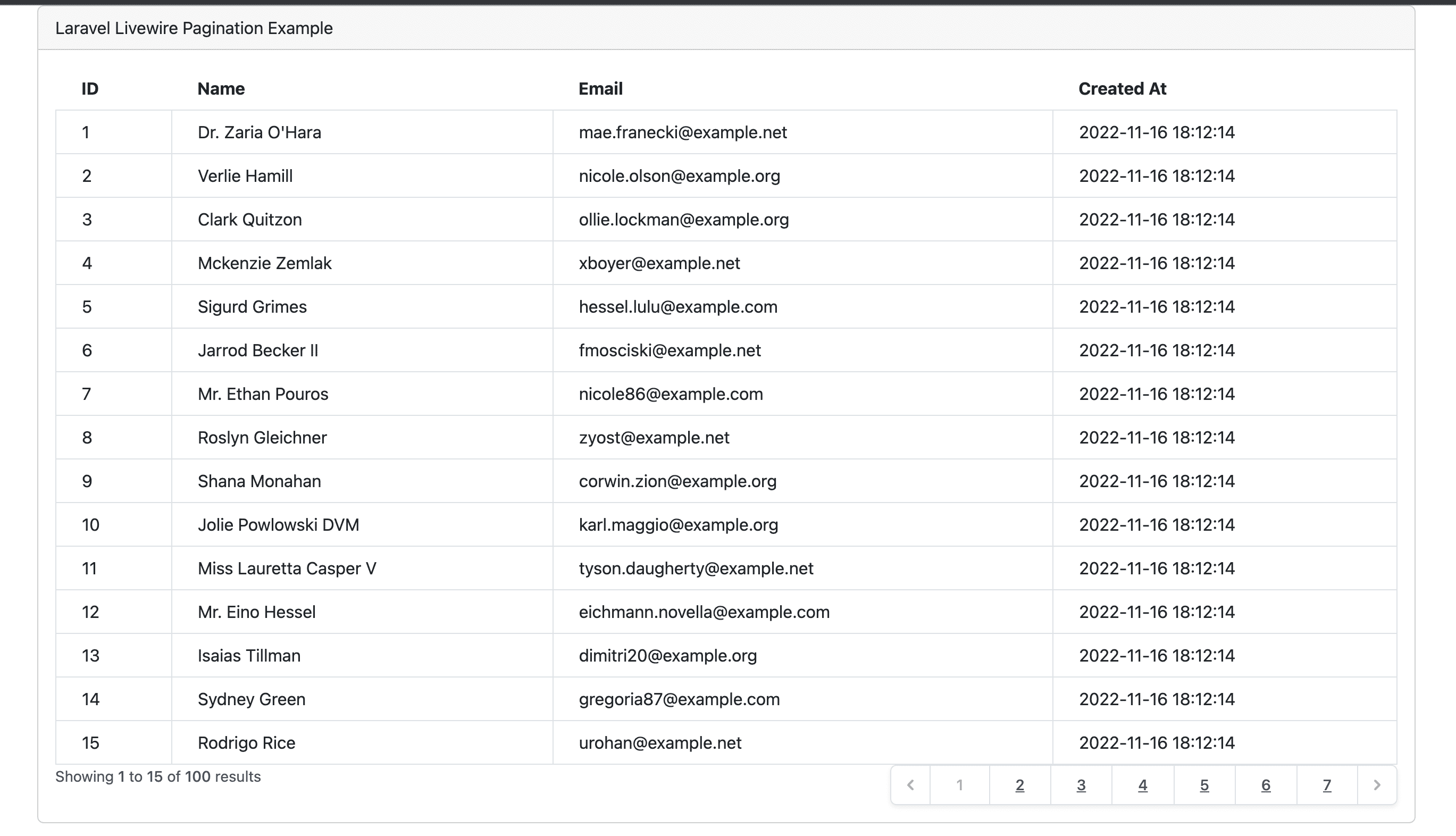
Now our project is ready to run.
Start php server
To run our project run the following code.
php artisan serve.
You can check pagination at following.