
Draw Elon Musk With Css
Hello Guys,
Today I was checking my regular Twitter feeds and found something interesting. It impresses me very much. So I decided to share it with you guys. I found a post where we can draw Elon musk's face using HTML and CSS.
Without wasting any time. Let's Start.
Html Code
<div class="hair-1"></div>
<div class="hair-2"></div>
<div class="hair-3"></div>
<div class="face-1"></div>
<div class="face-2"></div>
<div class="face-3"></div>
<div class="face-4"></div>
<div class="face-5"></div>
<div class="face-6"></div>
<div class="ear-1"></div>
<div class="ear-2"></div>
<div class="ear-3"></div>
<div class="eye-left-1"></div>
<div class="eye-left-2"></div>
<div class="eye-left-3"></div>
<div class="eye-right-1"></div>
<div class="eye-right-2"></div>
<div class="eye-right-3"></div>
<div class="eye-right-4"></div>
<div class="nose-1"></div>
<div class="nose-2"></div>
<div class="mouth-1"></div>
<div class="mouth-2"></div>
<div class="mouth-3"></div>
<div class="neck-1"></div>
<div class="neck-2"></div>
<div class="neck-3"></div>
<div class="neck-4"></div>
<div class="neck-5"></div>
<div class="shirt-1"></div>
<div class="shirt-2"></div>
<div class="shirt-3"></div>
<div class="shirt-4"></div>
Css Code
html,
body {
width: 100%;
height: 100%;
background: #fff;
overflow: hidden;
}
html *,
body * {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
box-sizing: border-box;
}
html *:before, html *:after,
body *:before,
body *:after {
content: "";
position: absolute;
}
.hair-1 {
width: 20vmin;
height: 21.3vmin;
background: #000;
top: -33.8vmin;
left: -17.7vmin;
transform: rotate(-3deg);
border-radius: 13vmin 0 0 0.5vmin;
}
.hair-1::before {
width: 10vmin;
height: 7vmin;
background: #000;
top: -0.2vmin;
left: 12.5vmin;
transform: rotate(-42deg);
border-radius: 0 4vmin 0 0;
}
.hair-1::after {
width: 5vmin;
height: 5vmin;
background: #000;
top: 2.4vmin;
left: 19vmin;
transform: rotate(3deg);
}
.hair-2 {
width: 2.5vmin;
height: 2vmin;
background: #fff;
top: -58.2vmin;
left: -5.8vmin;
transform: rotate(-20deg);
}
.hair-2::before {
width: 0.5vmin;
height: 2vmin;
background: #fff;
top: 1.2vmin;
left: 2.1vmin;
transform: rotate(-30deg);
border-radius: 0 0 30% 40%;
}
.hair-2::after {
width: 2vmin;
height: 2vmin;
background: #fff;
left: 0.6vmin;
transform: rotate(20deg);
}
.hair-3 {
width: 15vmin;
height: 15vmin;
background: #000;
top: -33.5vmin;
left: 4.2vmin;
transform: rotate(10deg);
border-radius: 0 9vmin 0 0;
box-shadow: -0.4vmin -0.8vmin 0 0.1vmin #000;
}
.hair-3::before {
width: 2vmin;
height: 4vmin;
background: #000;
top: -1.5vmin;
left: 7.9vmin;
transform: rotate(-45deg);
}
.face-1 {
width: 10vmin;
height: 5vmin;
background: #000;
top: -8.5vmin;
left: -24.1vmin;
transform: rotate(-8deg);
}
.face-1::before {
width: 6vmin;
height: 8vmin;
background: #000;
top: 3vmin;
left: 2.5vmin;
transform: rotate(-26deg);
}
.face-1::after {
width: 15vmin;
height: 10vmin;
background: #000;
top: 5.5vmin;
left: 5.4vmin;
transform: rotate(25deg);
}
.face-2 {
width: 10vmin;
height: 12.7vmin;
background: #000;
top: 7.2vmin;
left: 6vmin;
transform: rotate(3deg);
border-radius: 0 0 10vmin 0;
}
.face-2::before {
width: 14vmin;
height: 8vmin;
background: #fff;
top: 1vmin;
left: -9.5vmin;
border-radius: 0 0 0 10vmin;
}
.face-2::after {
width: 13.5vmin;
height: 5vmin;
background: #fff;
top: 4.6vmin;
left: -7.2vmin;
transform: rotate(12deg);
border-radius: 50%;
}
.face-3 {
width: 5vmin;
height: 2.5vmin;
background: #fff;
top: 11.6vmin;
left: 4.2vmin;
transform: skewX(-50deg);
border-radius: 0 0.4vmin 1vmin 5vmin;
}
.face-3::before {
width: 12vmin;
height: 8vmin;
background: #fff;
top: -8vmin;
left: -9.3vmin;
transform: skewX(34deg);
}
.face-3::after {
width: 1vmin;
height: 3.9vmin;
background: #000;
top: -3.6vmin;
left: 3.4vmin;
transform: skewX(35deg);
border-radius: 0 45% 0 50%;
}
.face-4 {
width: 10vmin;
height: 11vmin;
background: #fff;
top: -2vmin;
left: -12.7vmin;
transform: rotate(-4deg);
border-radius: 0 0 0 7.5vmin;
box-shadow: 5vmin -7vmin 0 2.5vmin #fff;
}
.face-4::before {
width: 4vmin;
height: 8.1vmin;
background: #fff;
top: -8vmin;
left: -0.6vmin;
transform: rotate(4deg);
border-radius: 2vmin 0 0 1vmin;
}
.face-4::after {
width: 5vmin;
height: 4.8vmin;
background: #fff;
top: -12.3vmin;
left: 0.8vmin;
transform: rotate(6deg);
}
.face-5 {
width: 1.3vmin;
height: 5vmin;
background: #000;
top: -32.7vmin;
left: -22.5vmin;
transform: rotate(4deg);
border-radius: 0 100% 100% 0/50% 50% 50% 50%;
}
.face-5::before {
width: 15.8vmin;
height: 3.7vmin;
background: #fff;
top: -4vmin;
left: 0.3vmin;
transform: rotate(-3deg);
border-radius: 47% 53% 0 100%/100% 30% 70% 0;
}
.face-5::after {
width: 12vmin;
height: 1vmin;
background: #fff;
top: -0.8vmin;
left: 0.9vmin;
transform: rotate(-4deg);
box-shadow: 3.2vmin 1.5vmin 0 1.1vmin #fff;
}
.face-6 {
width: 2vmin;
height: 7.2vmin;
background: #fff;
top: -35.4vmin;
left: 11vmin;
transform: rotate(-30deg);
border-radius: 0 0.4vmin 0.5vmin 0;
box-shadow: -1.3vmin 1vmin 0 0.1vmin #fff;
}
.face-6::before {
width: 5vmin;
height: 8vmin;
background: #fff;
top: 4vmin;
left: -3.9vmin;
transform: rotate(30deg);
border-radius: 0 2vmin 0 0;
}
.face-6::after {
width: 6vmin;
height: 3vmin;
background: #fff;
top: 11.3vmin;
left: -5vmin;
transform: rotate(30deg);
}
.ear-1 {
width: 0.6vmin;
height: 2vmin;
background: #fff;
top: -11.6vmin;
left: -35.1vmin;
border-radius: 0 1vmin 0 0;
box-shadow: 2.1vmin 5vmin 0 0.1vmin #fff;
}
.ear-1::before {
width: 2vmin;
height: 4vmin;
background: #fff;
top: 2.4vmin;
left: -0.4vmin;
transform: rotate(-40deg);
}
.ear-1::after {
width: 5vmin;
height: 2.2vmin;
background: #fff;
top: 3.8vmin;
left: -0.2vmin;
transform: skewX(8deg);
border-radius: 0 0 0.8vmin 0;
}
.ear-2 {
width: 1.5vmin;
height: 3vmin;
background: #fff;
top: -7.8vmin;
left: -30.8vmin;
transform: rotate(-35deg);
border-radius: 0.4vmin 0 0 0;
}
.ear-2::before {
width: 0.6vmin;
height: 2.3vmin;
background: #fff;
top: -1.7vmin;
left: 0.5vmin;
transform: rotate(35deg);
border-radius: 0 0 0 0.5vmin;
}
.ear-2::after {
width: 0.9vmin;
height: 0.9vmin;
background: #fff;
top: -1.8vmin;
left: 1.2vmin;
transform: rotate(-5deg);
border-radius: 0.3vmin 0 0 0;
}
.ear-3 {
width: 1vmin;
height: 2vmin;
background: #fff;
top: -11.5vmin;
left: -30.8vmin;
transform: rotate(-50deg);
box-shadow: -0.4vmin 0.2vmin 0 0.1vmin #fff;
}
.ear-3::before {
width: 2vmin;
height: 3.1vmin;
background: #fff;
top: 1.5vmin;
left: -1vmin;
border-radius: 0 0 100% 0;
}
.eye-left-1 {
width: 3.4vmin;
height: 1.1vmin;
background: #000;
top: -24.6vmin;
left: -6.6vmin;
border-radius: 0 1vmin 0 0;
}
.eye-left-1::before {
width: 1vmin;
height: 2vmin;
background: #fff;
top: -1.1vmin;
left: -0.2vmin;
transform: rotate(65deg);
box-shadow: 2.7vmin -2.3vmin 0 0.01vmin #fff;
}
.eye-left-1::after {
width: 1.5vmin;
height: 0.5vmin;
background: #fff;
top: 1vmin;
left: -0.2vmin;
border-radius: 0 0.2vmin 0 0;
}
.eye-left-2 {
width: 4.5vmin;
height: 1vmin;
background: #000;
top: -20.4vmin;
left: -7vmin;
transform: skewX(55deg);
}
.eye-left-2::before {
width: 1vmin;
height: 2vmin;
background: #fff;
top: -0.1vmin;
left: 3.9vmin;
transform: skewX(-55deg) rotate(52deg);
box-shadow: -4vmin 3.4vmin 0 0.1vmin #fff;
}
.eye-left-2::after {
width: 3.1vmin;
height: 1vmin;
background: #fff;
top: 0.6vmin;
left: -0.3vmin;
transform: skewX(-55deg);
border-radius: 0.8vmin 0.7vmin 0 0;
}
.eye-left-3 {
width: 1.4vmin;
height: 1.2vmin;
background: #000;
top: -19.7vmin;
left: -6.8vmin;
transform: skewX(5deg);
border-radius: 0 0 1vmin 0.8vmin;
}
.eye-left-3::before {
width: 1vmin;
height: 0.5vmin;
background: #000;
top: -0.1vmin;
left: 1vmin;
transform: rotate(10deg);
}
.eye-left-3::after {
width: 0.8vmin;
height: 1.7vmin;
background: #000;
left: -2.3vmin;
transform: rotate(50deg);
border-radius: 0 0 0.5vmin 0.5vmin;
}
.eye-right-1 {
width: 5.3vmin;
height: 4.7vmin;
background: #000;
top: -21.8vmin;
left: 10.3vmin;
transform: skewX(-5deg);
border-radius: 3vmin 1.4vmin 0 0;
}
.eye-right-1::before {
width: 5vmin;
height: 1vmin;
background: #fff;
left: -1.5vmin;
transform: rotate(-38deg);
}
.eye-right-1::after {
width: 4vmin;
height: 2vmin;
background: #fff;
top: 3.3vmin;
left: -2vmin;
transform: rotate(40deg);
}
.eye-right-2 {
width: 2.6vmin;
height: 3vmin;
background: #fff;
top: -18.4vmin;
left: 9.3vmin;
transform: rotate(40deg);
border-radius: 1vmin 0 0 0;
}
.eye-right-2::before {
width: 3vmin;
height: 2vmin;
background: #fff;
top: 0.1vmin;
left: 1.5vmin;
transform: rotate(8deg);
border-radius: 1vmin 0 0 0;
}
.eye-right-2::after {
width: 2vmin;
height: 1.4vmin;
background: #fff;
top: 1.2vmin;
left: -0.4vmin;
transform: skewX(-15deg) skewY(-10deg);
border-radius: 0.5vmin 0 0 0;
}
.eye-right-3 {
width: 1.5vmin;
height: 1.5vmin;
background: #000;
top: -20.7vmin;
left: 11.2vmin;
border-radius: 50%;
}
.eye-right-3::before {
width: 1vmin;
height: 1.7vmin;
background: #000;
top: -1.7vmin;
left: 2.2vmin;
}
.eye-right-3::after {
width: 2.9vmin;
height: 0.9vmin;
background: #fff;
top: -0.9vmin;
left: -1.1vmin;
transform: skewX(-15deg);
border-radius: 60% 40% 70% 30%/100% 100% 0 0;
}
.eye-right-4 {
width: 2vmin;
height: 0.5vmin;
background: #000;
top: -22vmin;
left: 12.4vmin;
}
.nose-1 {
width: 3.9vmin;
height: 2.7vmin;
background: #000;
top: -7.6vmin;
left: 5.3vmin;
transform: rotate(25deg);
border-radius: 0 1vmin 0.8vmin 0.4vmin;
}
.nose-1::before {
width: 3.5vmin;
height: 2vmin;
background: #fff;
top: -0.6vmin;
left: -0.3vmin;
border-radius: 0 0 1.7vmin 0;
}
.nose-1::after {
width: 1vmin;
height: 2vmin;
background: #fff;
top: 0.4vmin;
left: -0.7vmin;
transform: rotate(40deg);
}
.nose-2 {
width: 2vmin;
height: 1vmin;
background: #fff;
top: -4vmin;
left: 5vmin;
transform: rotate(30deg);
border-radius: 0.5vmin 0 0 0;
}
.mouth-1 {
width: 9.3vmin;
height: 1vmin;
background: #000;
top: 0.8vmin;
left: 4vmin;
transform: rotate(-6deg);
border-radius: 50% 50% 50% 50%/100% 100% 0 0;
}
.mouth-1::before {
width: 4.6vmin;
height: 2.7vmin;
background: #000;
top: 0.6vmin;
left: 3.7vmin;
transform: rotate(15deg);
border-radius: 1vmin 0 1vmin 0.2vmin;
}
.mouth-1::after {
width: 7vmin;
height: 1.3vmin;
background: #fff;
top: 1vmin;
left: -0.7vmin;
transform: skewX(-10deg);
border-radius: 50% 50% 50% 50%/0 0 100% 100%;
}
.mouth-2 {
width: 2.5vmin;
height: 1.1vmin;
background: #000;
top: 1.4vmin;
left: 12.4vmin;
border-radius: 0 0 100% 0;
}
.mouth-2::before {
width: 2vmin;
height: 1.4vmin;
background: #fff;
top: 1vmin;
left: 0.2vmin;
transform: rotate(-30deg);
border-radius: 1vmin 0 100% 0;
}
.mouth-2::after {
width: 1.3vmin;
height: 0.5vmin;
background: #fff;
top: 0.3vmin;
left: 1.5vmin;
transform: rotate(-30deg);
}
.mouth-3 {
width: 0;
height: 0;
border-left: 1.6vmin solid transparent;
border-bottom: 3.1vmin solid #000;
top: -2.4vmin;
left: 14.8vmin;
transform: rotate(5deg);
}
.mouth-3::before {
width: 1vmin;
height: 0.6vmin;
background: #fff;
top: 3vmin;
left: -0.9vmin;
transform: rotate(10deg);
border-radius: 50%;
}
.neck-1 {
z-index: 2;
width: 1.9vmin;
height: 11vmin;
background: #000;
top: 16vmin;
left: -22.8vmin;
border-radius: 0 0 0 100%;
}
.neck-1::before {
width: 2vmin;
height: 4.5vmin;
background: #fff;
top: 3.3vmin;
left: 1.6vmin;
transform: rotate(-9deg);
}
.neck-1::after {
width: 2vmin;
height: 10vmin;
background: #000;
top: 0.2vmin;
left: 4.8vmin;
transform: rotate(-57deg);
box-shadow: 1vmin 4vmin 0 0.1vmin #000;
}
.neck-2 {
z-index: 2;
width: 0.3vmin;
height: 2.5vmin;
background: #fff;
top: 5.3vmin;
left: -25vmin;
border-radius: 0.4vmin 0 0 0;
}
.neck-2::before {
width: 0.3vmin;
height: 1vmin;
background: #fff;
top: 1vmin;
left: -0.2vmin;
transform: rotate(40deg);
border-radius: 0 100% 0 0;
}
.neck-2::after {
width: 1vmin;
height: 2vmin;
background: #fff;
top: 10.5vmin;
left: 2.1vmin;
transform: rotate(14deg);
}
.neck-3 {
z-index: 2;
width: 4.4vmin;
height: 2.2vmin;
background: #000;
top: 24.2vmin;
left: -4.1vmin;
transform: rotate(20deg);
border-radius: 50% 50% 50% 50%/0 0 100% 100%;
box-shadow: 0 -1vmin 0 0.1vmin #000;
}
.neck-3::before {
width: 2vmin;
height: 1vmin;
background: #000;
top: -0.3vmin;
left: -0.7vmin;
transform: rotate(30deg);
}
.neck-3::after {
width: 2vmin;
height: 1vmin;
background: #000;
top: -0.4vmin;
left: 3.3vmin;
transform: rotate(-20deg);
box-shadow: 1.3vmin -2vmin 0 1.1vmin #000;
}
.neck-4 {
z-index: 2;
width: 1.5vmin;
height: 5vmin;
background: #000;
top: 19vmin;
left: 8.4vmin;
box-shadow: -1vmin 0.8vmin 0 0.1vmin #000;
}
.neck-4::before {
width: 6.8vmin;
height: 22vmin;
background: #000;
top: -4.5vmin;
left: 5vmin;
transform: rotate(-73deg);
border-radius: 0 3vmin 0 0;
}
.neck-4::after {
width: 1.4vmin;
height: 2.2vmin;
background: #fff;
top: 5.1vmin;
left: -3.4vmin;
transform: rotate(-40deg);
border-radius: 1vmin;
}
.neck-5 {
z-index: 2;
width: 0.8vmin;
height: 2.6vmin;
background: #fff;
top: 24.2vmin;
left: 8.9vmin;
transform: rotate(40deg) skewY(-20deg);
border-radius: 0.2vmin 0 100% 0;
}
.neck-5::before {
width: 1vmin;
height: 2vmin;
background: #000;
top: -0.7vmin;
left: 0.5vmin;
transform: rotate(-20deg);
}
.shirt-1 {
width: 13vmin;
height: 5vmin;
background: #000;
top: 28.2vmin;
left: 40vmin;
transform: rotate(9deg) skewX(10deg);
border-radius: 0 1vmin 0 0;
}
.shirt-1::before {
width: 32vmin;
height: 14.8vmin;
background: #000;
top: 2.9vmin;
left: -12.7vmin;
transform: rotate(-9deg) skewX(8deg);
border-radius: 3vmin 9vmin 0.1vmin 0;
}
.shirt-1::after {
width: 10vmin;
height: 12vmin;
background: #000;
top: -0.6vmin;
left: 8.1vmin;
transform: rotate(-14deg);
border-radius: 0 100% 0 0;
}
.shirt-2 {
width: 40vmin;
height: 12.5vmin;
background: #000;
top: 46vmin;
left: -27.2vmin;
transform: skewX(-14deg);
border-radius: 6.2vmin 0 0 0;
}
.shirt-2::before {
width: 2vmin;
height: 12vmin;
background: #fff;
top: -1vmin;
left: -1.6vmin;
transform: rotate(7deg);
}
.shirt-2::after {
width: 3vmin;
height: 4.5vmin;
background: #fff;
top: -1.7vmin;
left: 1.5vmin;
transform: skewX(-15deg) rotate(35deg) skewY(-25deg);
border-radius: 0 0 2vmin 0;
}
.shirt-3 {
z-index: 1;
width: 20vmin;
height: 6vmin;
background: #000;
top: 32.7vmin;
left: -11.7vmin;
transform: rotate(10deg);
}
.shirt-3::before {
width: 12vmin;
height: 4vmin;
background: #fff;
top: -1.8vmin;
left: 0.9vmin;
transform: rotate(-8deg) skewX(25deg);
border-radius: 0 0 5vmin 10vmin;
}
.shirt-3::after {
width: 6vmin;
height: 2vmin;
background: #fff;
top: -0.7vmin;
left: 11vmin;
transform: skewX(-20deg) rotate(-8deg);
border-radius: 0 0 100% 0;
}
.shirt-4 {
z-index: 2;
width: 13.5vmin;
height: 3vmin;
background: #000;
top: 31.2vmin;
left: -41vmin;
transform: rotate(-25deg);
border-radius: 0.5vmin 0.4vmin 0 0;
box-shadow: 0 2vmin 0 0.1vmin #000;
}
.shirt-4::before {
width: 2vmin;
height: 1vmin;
background: #000;
top: 9.2vmin;
left: 26.9vmin;
transform: rotate(-28deg);
}
.shirt-4::after {
width: 76vmin;
height: 5vmin;
background: #fff;
top: 21.8vmin;
left: -20vmin;
transform: rotate(25deg);
}
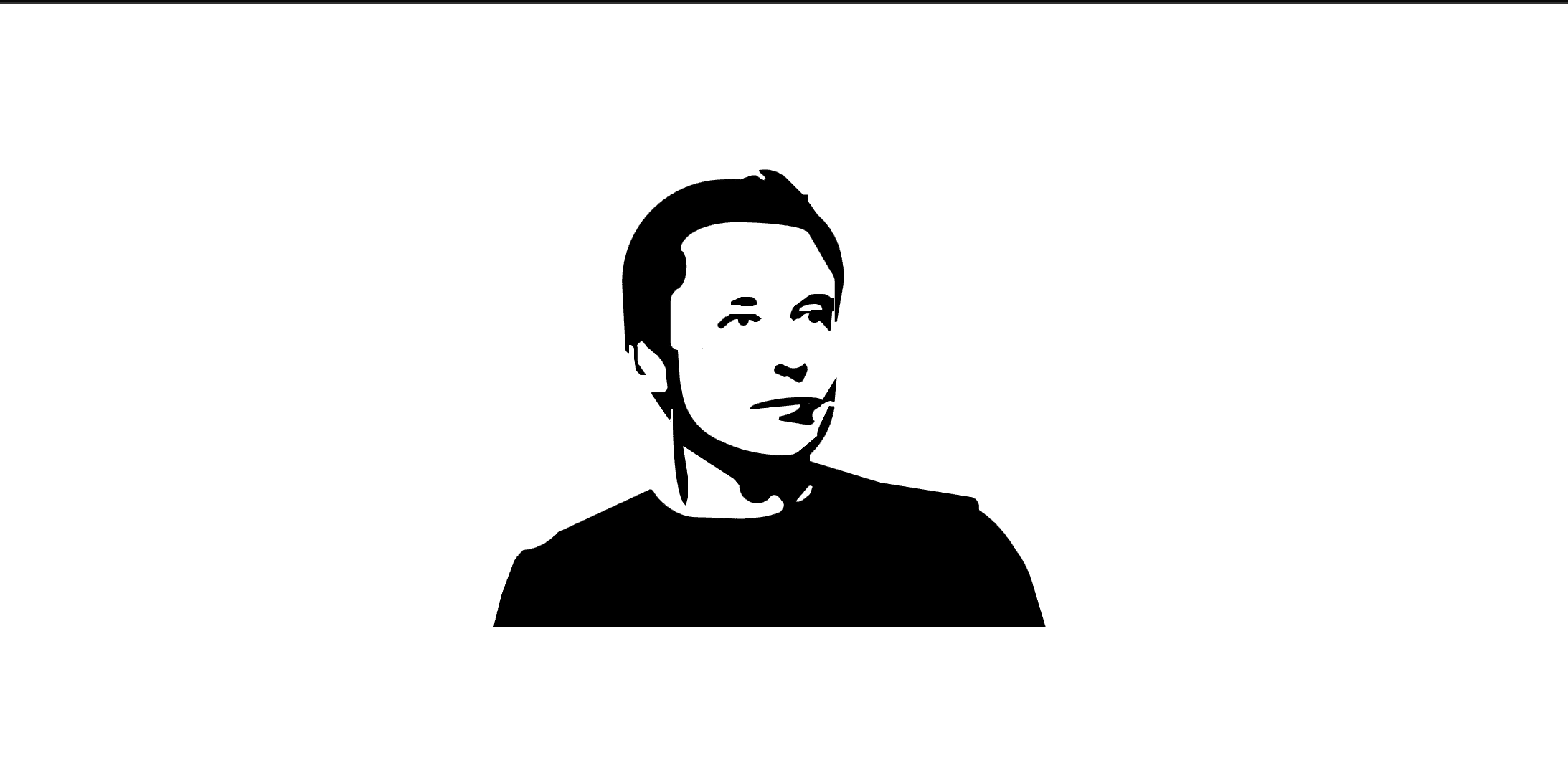
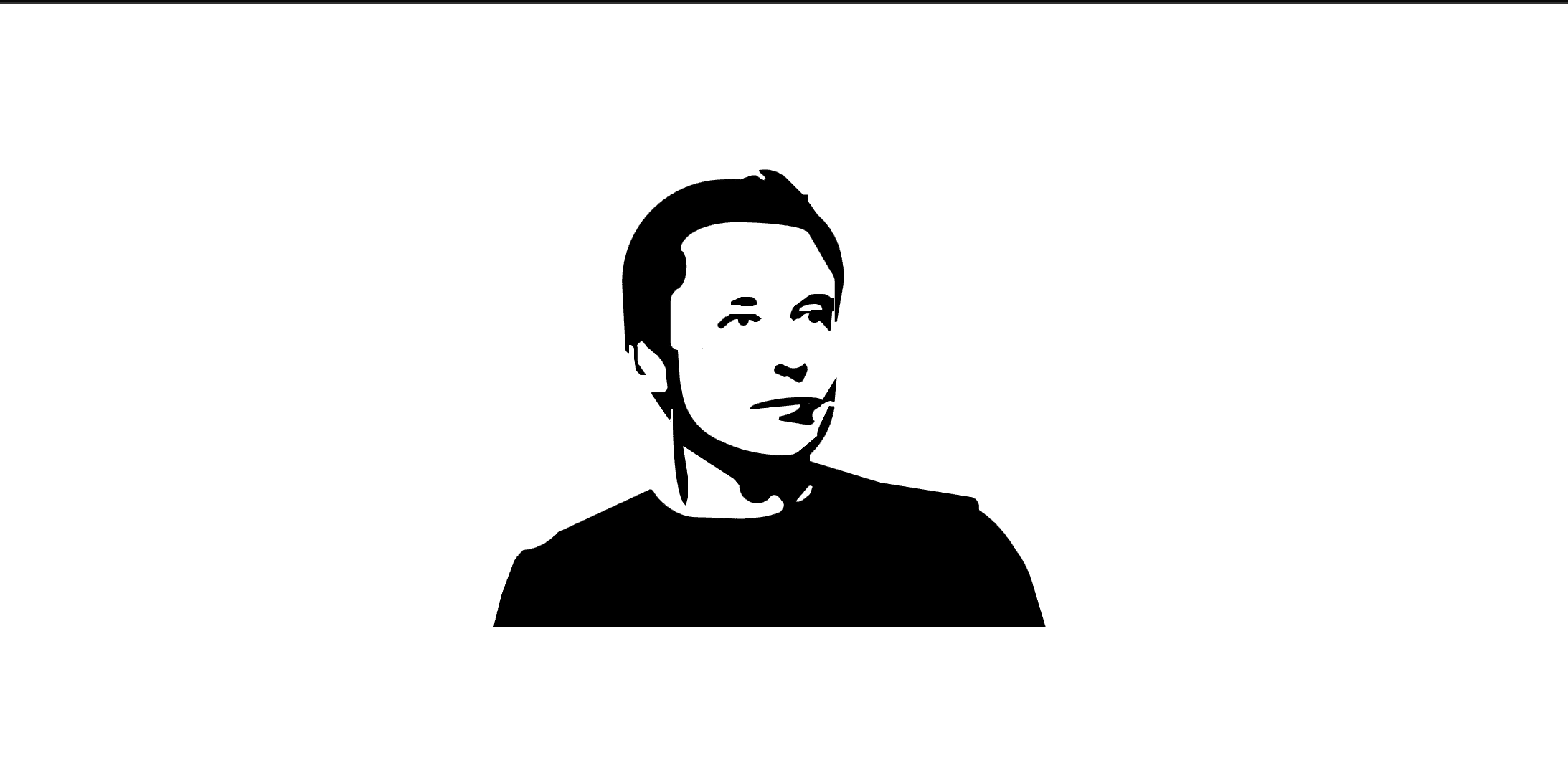
Final result
 Source: https://twitter.com/asyrafhussin4/status/1585905568702603264
Source: https://twitter.com/asyrafhussin4/status/1585905568702603264
If you like my post. then do follow social media pages and share the post.
template bench
Thanks
702